Membuat Header Menjadi Dua Bagian - Header blog sangat penting, disamping untuk mempercantik blog, header biasanya berisi tentang judul blog serta deskripsi blog, dan bahkan header bisa berfungsi untuk menempatkan iklan juga.

Berikut ini cara membagi header menjadi dua bagian :
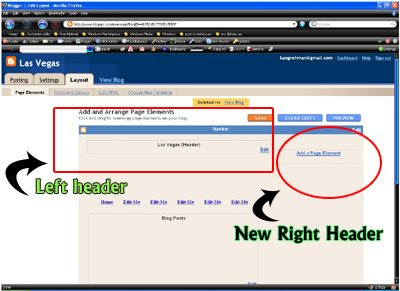
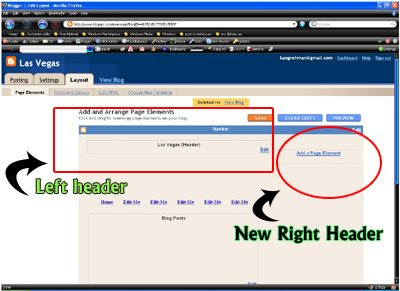
Untuk melihat hasil, klik elemen halaman, jika tampilan header sobat-sobat sekalian serupa screenshoot diatas, berarti kamu berhasil. Silahkan isi kolom baru dengan ragam widget atau ads.

Berikut ini cara membagi header menjadi dua bagian :
- Login ke account blogger kalian
- Klik rancangan
- Klik Edit HTML
- Bisa Download Template Lengkap jika khawatir gagal
- Sekarang cari kode CSS seperti yang mirip beikut:
/* Header
----------------------------------------------- */
#header-wrapper {
width:930px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
} - Ganti kode diatas dengan kode dibawah ini:
/* Header
----------------------------------------------- */
#header-wrapper {
width:930px;
margin:0 auto 0px;
background:#ffff;
height:180px;
}
#header-one {
width:50%;
background-position: left;
margin-left: auto;
margin-right: auto;
float:left;
}
#header {
margin: 0px;
text-align: left;
color:$pagetitlecolor;
}
#header_two{
width:50%;
float:left;
padding-top:10px;
}
Perhatikan kode yang berwarna merah pada bagian awal, sesuaikan lebar atau angka width dengan lebar header template sobat. - Sekarang cari kode seperti berikut:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Tempat Eksperimen Kecil (Header)' type='Header'/>
</b:section>
</div> - Setelah menemukan kode diatas, sisipkan kode warna merah berikut dengan penempatan yang menyarupai contoh dibawah ini:
<div id='header-wrapper'>
<div id='header-one'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Tempat Eksperimen Kecil (Header)' type='Header'/>
</b:section>
</div>
<div id='header_two'>
<b:section class='header' id='header2' preferred='yes'/>
</div>
</div> - Klik Simpan Template
- Selesai
Untuk melihat hasil, klik elemen halaman, jika tampilan header sobat-sobat sekalian serupa screenshoot diatas, berarti kamu berhasil. Silahkan isi kolom baru dengan ragam widget atau ads.
Other link :
0 comment on Membuat Header Menjadi Dua Bagian :
Post a Comment and Don't Spam!